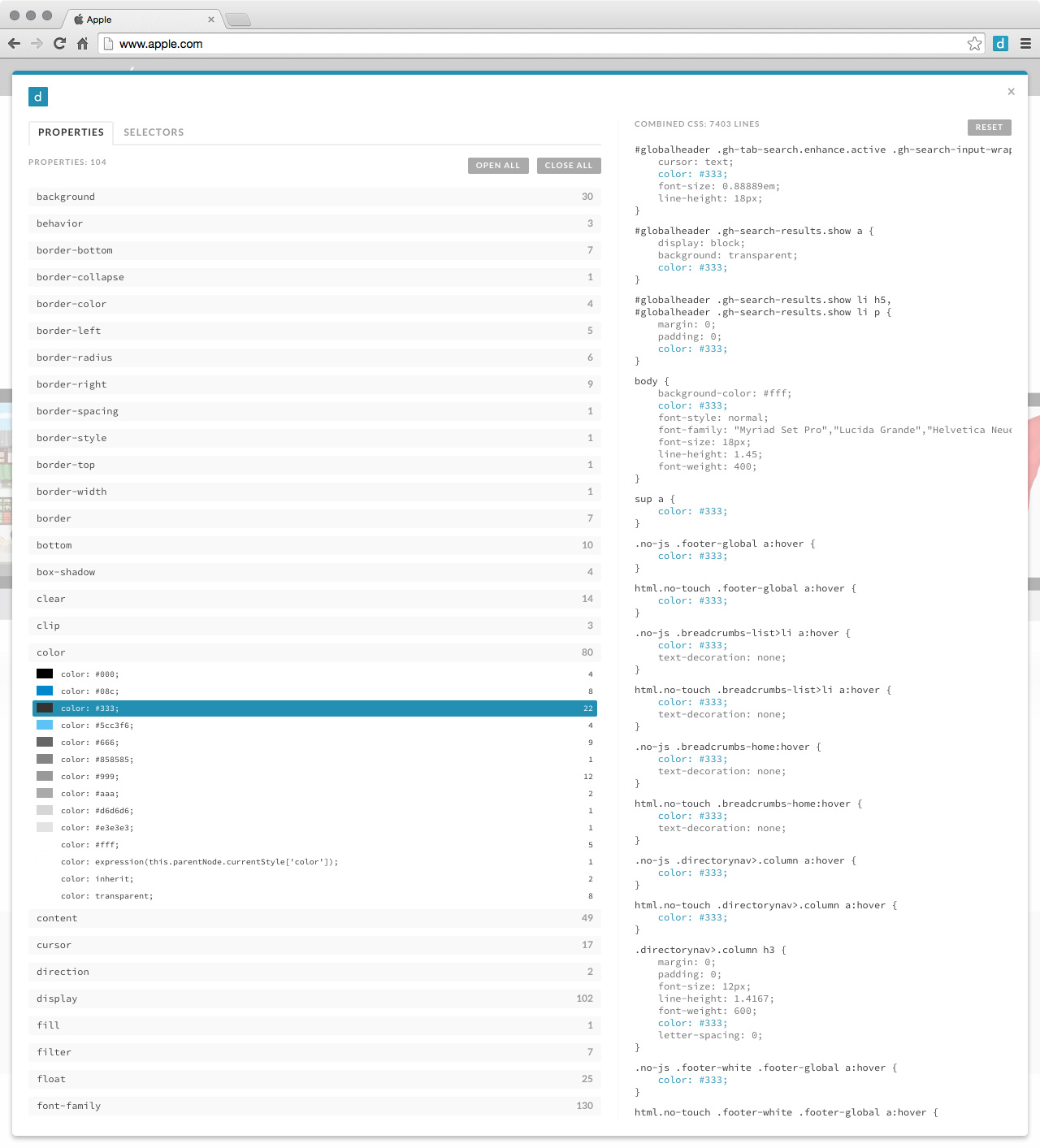
Properties
Properties
Take a look at all your CSS properties, their frequency and variations. Have too many shades of blue? Inconsistencies often means confusion for your developers and irregularities for your end users.
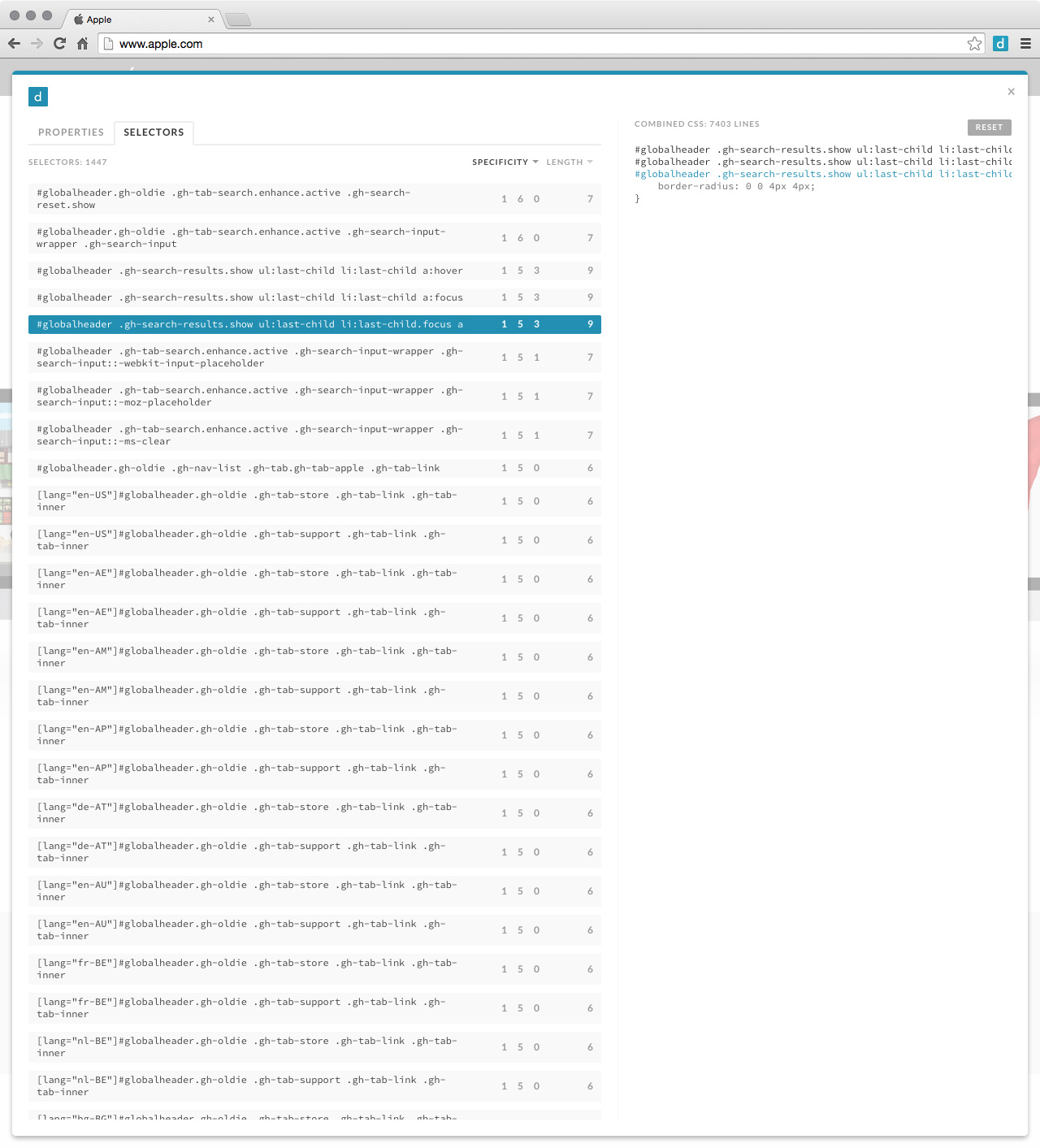
 Selectors & Specificity
Selectors & Specificity
Are your selectors long? Using lots of IDs? Specificity wars are frustrating and piling on new CSS will only make the situation worse. Find potential problem areas and make a plan to fix.